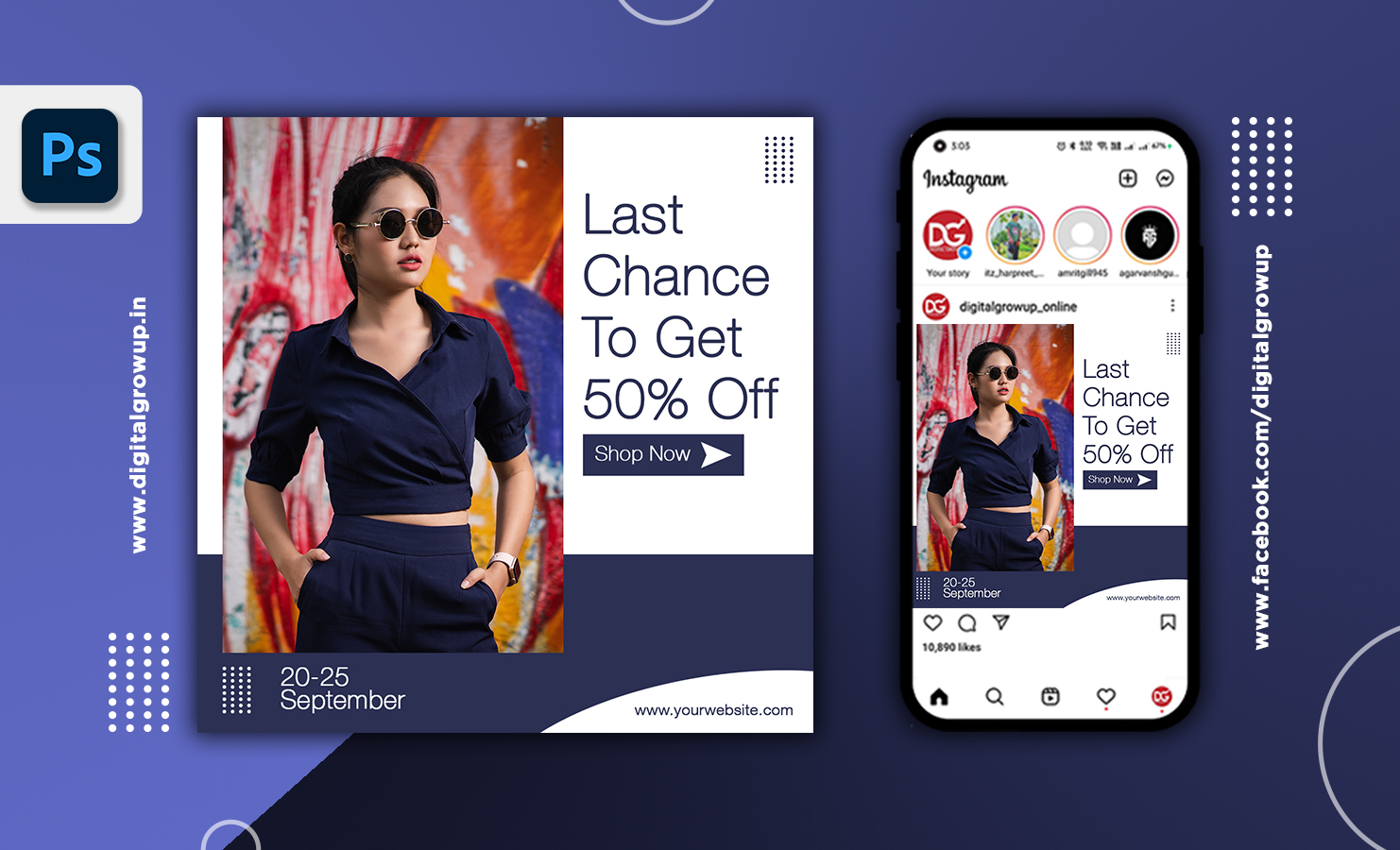
If You Are Willing To Learn The Design New Creative's Social Media Banner You Are At The Right Place. This Website Will Help To Enhance Your Design Skills. Check Out Our Latest Photoshop Fashion AD Banner Design! This Design Is Perfect For Promoting Any Fashion Sale, And It's Easy To Customize To Fit Your Specific Needs.
Some Tags - how to design,photoshop tutorials,photoshop editing,photoshop manipulation,photoshop android,photoshop art tutorial,banner design,banner design in photoshop,design library,fashion,fashion sale,fashion sale banner,fashion sale banner design in photoshop,fashion sale banner design,photoshop tutorial creative fashion banner design,how to design fashion ad banner,fashion poster design in photoshop,design a fashion flyer photoshop tutorial,fashion poster photoshop tutorial,fashion banner design in photoshop,hindi graphic designer,photoshop banner design,fashion banner,design a fashion sale promo banner,fashion ad banner,digital grow up adobe photoshop
Some Important Information About Project
File Size: Height 1200pixels Width 1000pixels
File Type: PSD.
Resolution: 72 Pixels/Inch
Color Mode: RGB, 8 Bit
Background Contents: White
Steps For Designing The Project
- First, Open Adobe Photoshop And Create A New Document.
- Select The File Option From The Menu Bar Then Click On The New Option For Creating A New File
- Select The Banner Size Width Of 1200 Pixels, Height Of 1200 Pixels.
- Draw A Rectangle On The Left Side Of The Page. Choose An Awesome Fashion Icon Image. Clipping Mask That Image Into The Shape.
- Draw One More Rectangle At Bottom Of The Page. Select Shape Color Is Purple.
- To Add Some Decoration To The Post. Draw A Very Small Circle Shape. Make Some Copies Of That Circle. To Create A Copy Of Any Shape Shortcut Is Alt+left Click & Drag.
- Set That Copied Shape In Vertical Position Here We Are Using 6 Dots In Vertical Position And Make 4 Copies Of That Vertical Line. Set All Lines In A Forwarding Manner. That Dot's Color Is Purple. Make A Group Of All Dots. Press CTRL+G. Set That Group On The Top Right Corner Of The Page.
- Create One Copy Of The Grouped Dots. Change That Color Into White. Set That Group On The Left Bottom Corner Of The Page.
- Select The Text Tool And Add Some Heading Text To The Post. Here We Are Adding Some Heading Lines (Last Chance To Get 50% Off). For This Heading, We Choose Font Style Is: Helvetica Neue LT Com 35 Thin. Font Size Is 107 Pt. The Font Color Is Purple.
- After That Draw On Rectangle Shape For The Highlight Point. Shape Color Is Purple. Add Text Into The Shape Like Shop Now. Text Color Is White.
- Draw On A Stretched Circle In The Bottom Right Corner. Then Add The Website URL Into The Circle.
- Go To The New Option On The Menu Bar Then Save Your File In .psd & .jpg Format.
DOWNLOAD PSD FILE
_____________________________________________________________
Thank You For Using Digital Grow Up. We Are Always Trying To Provide You Best Content.
For More Support Comment Your Reviews.
Also Subsbcribe Our YouTube Channel Digital Grow Up
___________________________________________________________


0 Comments