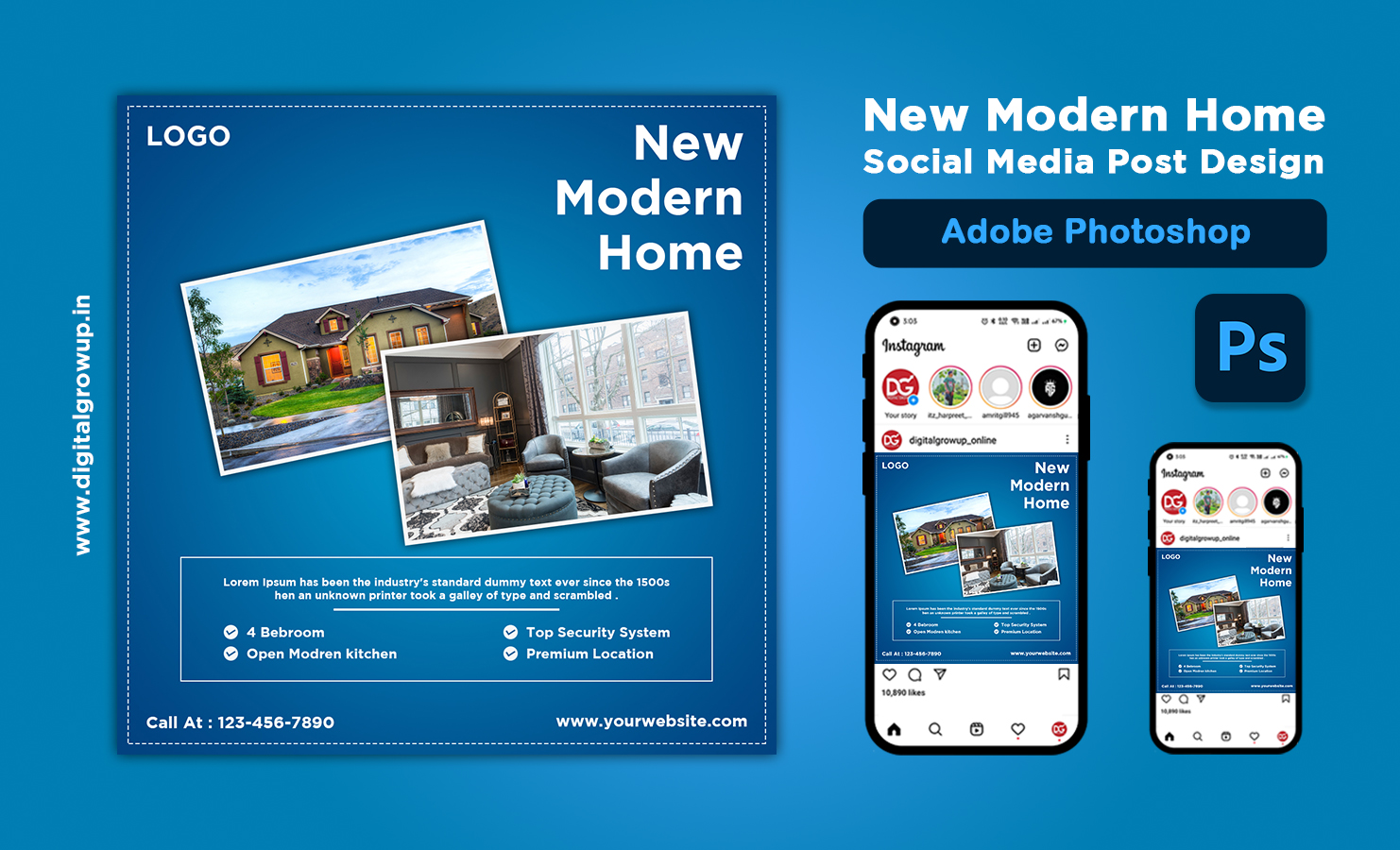
Hello Everyone, Welcome To Digital Grow Up. Are You Looking To Create A Professional-looking Social Media Banner For Your Business Or Personal Page? Here, We'll Show You How To Create A Modern Banner Design In Photoshop. We'll Also Provide Some Tips For Making Your Banner Stand Out. So, Whether You're A Beginner Or A Pro, This Post Has Something For You. Here Are Some Tips On How To Design A Modern Home Social Media Banner In Photoshop. In This Article, You Will Learn How To Design An Attractive & Professional Banner In Photoshop.. The End Of This Article We Also Provide A YouTube Video. In Which You Can Learn All The Steps In Detail & Point To Point.
Some Tags - social media banner design,social media banner design in photoshop,social media post design,social media banner,banner design,social media post design photoshop,photoshop tutorial,social media post design in photoshop,social media post,banner design in photoshop,social media design,banner design tutorial,adobe photoshop tutorial,photoshop,food banner design in photoshop,social media design photoshop tutorial,social media,social post design,new modren home,professional banner design,digital grow up photoshop,digital grow up banner design
Some Important Information About Project
File Size: Height 1600pixels Width 1000pixels
File Type: PSD.
Resolution: 72 Pixels/Inch
Color Mode: RGB, 8 Bit
Background Contents: White
Steps For Designing The Project
- First, Open Adobe Photoshop And Create A New Document.
- Select The File Option From The Menu Bar Then Click On The New Option For Creating A New File
- Select The Banner Size Width Of 1200 Pixels, Height Of 1200 Pixels.
- After That Draw A Rectangle Shape For The Background, And Select The Color Here We Use Gradient Color. Whereas Background Color Ratio Is #014280 & #f45c43 In Radial Gradient Form.
- Draw A Rectangle For The Outline Of The Layer.
- After That Draw The Rounded Rectangle With A White Stroke (Outline).
- Add Some Images Of Luxury Homes. Clipping Mask That Images Into The Shapes
- In The Next Step We Add Some Drop Shadow. For Look Or Shapes Stunning.
- Next, Add Some Text.
- We Choose A Font In White Color & The Font Style Is Gotham.
- Add Some Additional Information About The Product To Attract The User.
- Draw An Outline Border For Product Information.
- At The End Save Your File In PSD & JPEG Format. You Can Also Change The Design In The Future.
DOWNLOAD PSD FILE
_____________________________________________________________
Thank You For Using Digital Grow Up. We Are Always Trying To Provide You Best Content.
For More Support Comment Your Reviews.
Also Subsbcribe Our YouTube Channel Digital Grow Up
___________________________________________________________


0 Comments