Some Tags - food banner design in photoshop,banner design,food banner design,banner design in photoshop,photoshop tutorial,social media banner design in photoshop,photoshop banner design,restaurant banner design,social media banner design,photoshop tutorials,web banner design,social media post design photoshop,food banner,fast food banner design,how to make food banner in photoshop,fast food banner design in photoshop,how to design food banner in photoshop,special delicious food banner design in photoshop,fast food poster in photoshop,digital grow up photoshop,digital grow up food banner
Some Important Information About Project
File Size: Height 1600pixels Width 1000pixels
File Type: PSD.
Resolution: 72 Pixels/Inch
Color Mode: RGB, 8 Bit
Background Contents: White
Steps For Designing The Project
- First, Open Adobe Photoshop And Create A New Document.
- Select The File Option From The Menu Bar Then Click On The New Option For Creating A New File
- Select The Banner Size Width Of 1200 Pixels, Height Of 1200 Pixels.
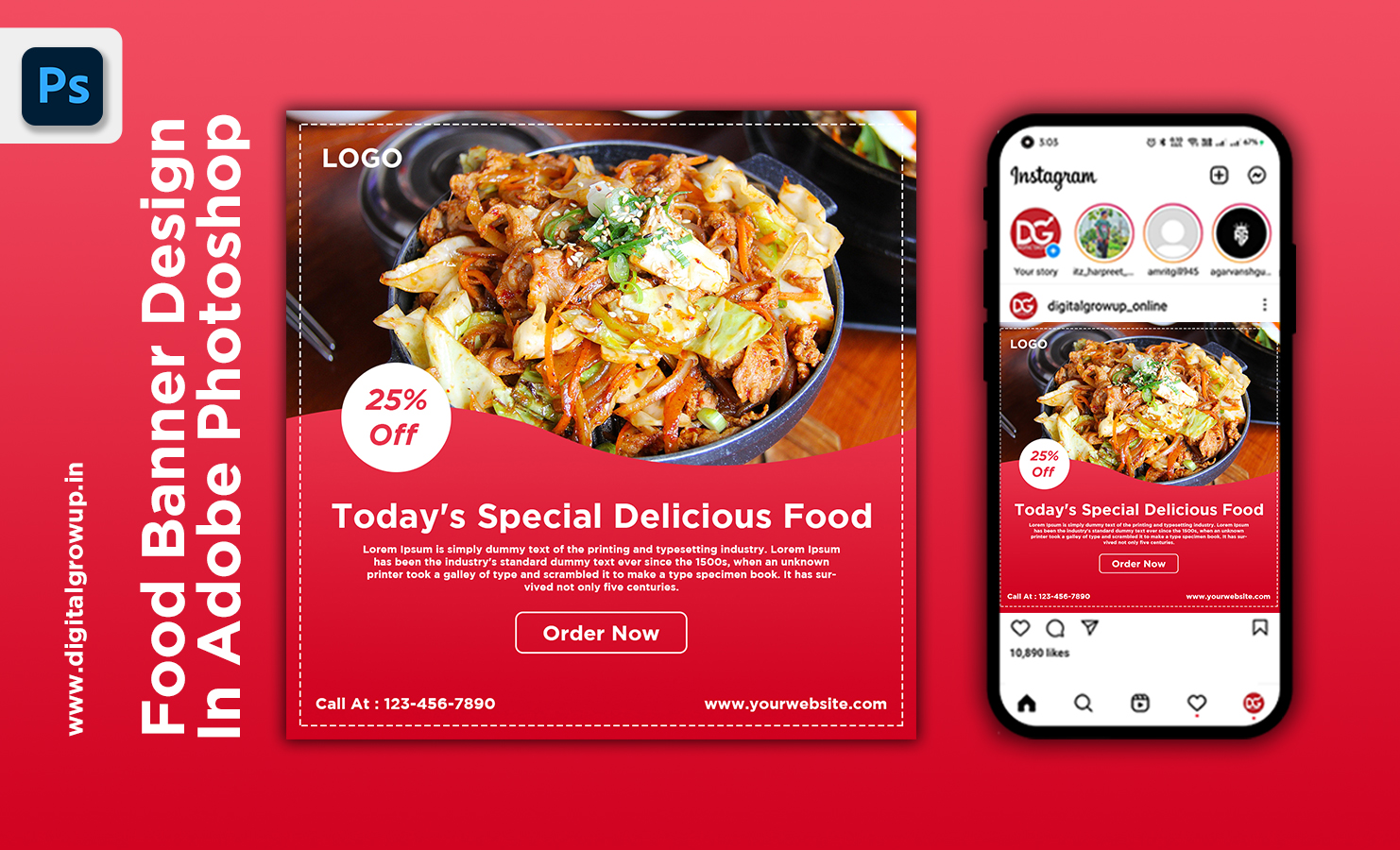
- After That Draw A Rectangle Shape For The Background, And Select The Color Here We Use Gradient Color. Whereas Background Color Ratio Is #cf001d & #ff6475 In Linear Gradient Form.
- In The Next Step Create A New Layer. Select A Pen Tool Then Draw An Attractive Curve Shape On Top Of That Layer.
- Take One Delicious Food Image & Clipping Mask That Image Into The Shape. You Can Resize The Image With Press CTRL+T (for Transform).
- Draw One Rectangle Whose Height Is 1150 Pixels & Width Is 1150 Pixels. Set The Shape In No Fill Color. Select Stroke Color White & Stroke Type Dash. It Will Work As Your Post Border.
- Set Your Company's Png Logo On Top Of The Post
- Add One Fabulous Title Like (Today's Special Delicious Food) With The White Text Color.
- Add Some Extra Text. Like Information About Your Food Your Goods & Services. All The Text Colors Should Be White.
- Give Some Final Touch-up To Your Post With Some Extra Shapes Like Rounded Rectangles And Circle For Add Text Like Order Now And 25% Off
- In The Bottom Of The Post Add Contact Details.
- Save Your File In .psd & .jpg Format. Enjoy Your Special Delicious Food Banner Design.
DOWNLOAD PSD FILE
_____________________________________________________________
Thank You For Using Digital Grow Up. We Are Always Trying To Provide You Best Content.
For More Support Comment Your Reviews.
Also Subsbcribe Our YouTube Channel Digital Grow Up
___________________________________________________________


0 Comments