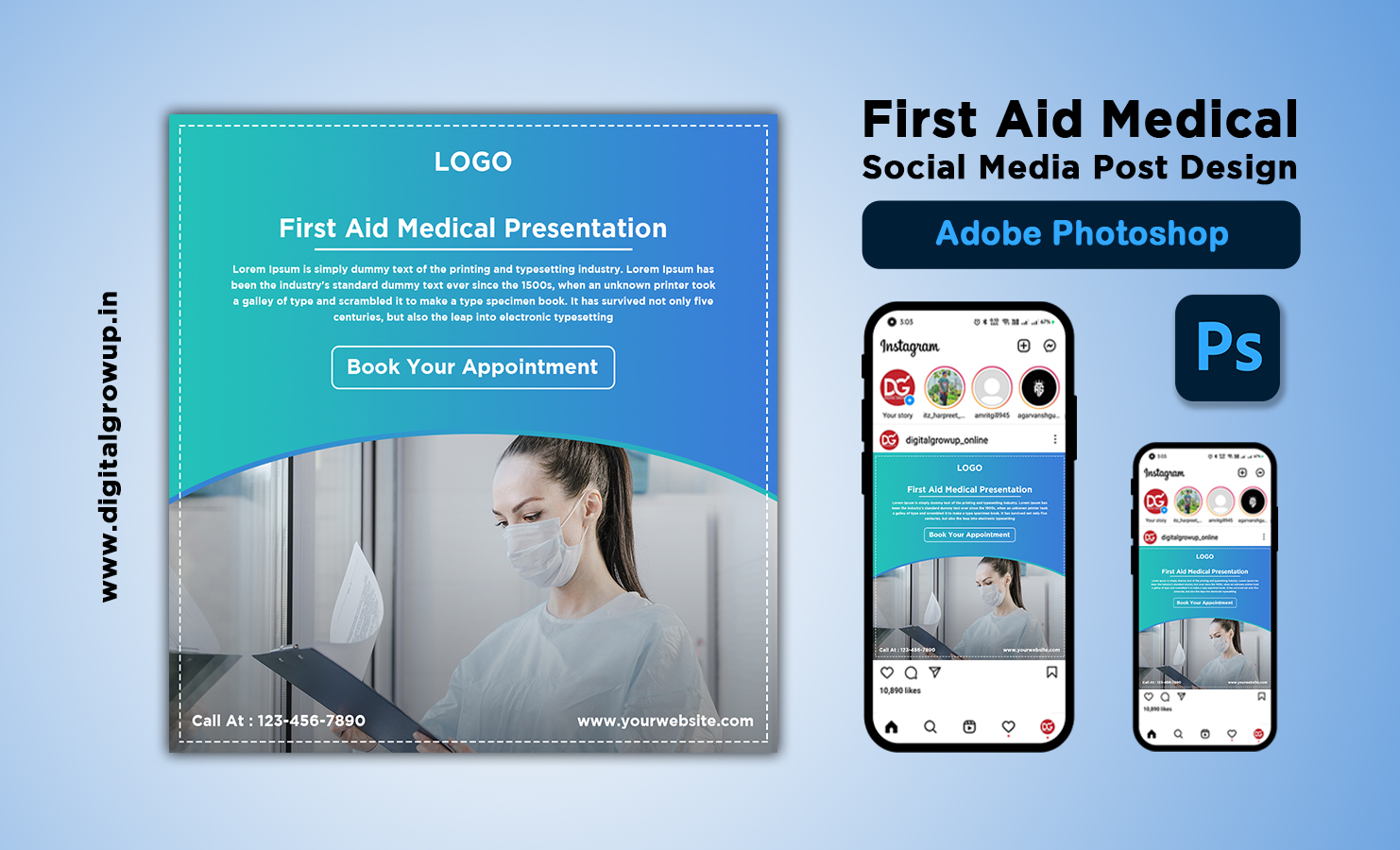
Today, We'll Be Discussing How To Create A Health And Medical Post Design In Photoshop. Designing A Health And Medical Post In Photoshop Can Be A Fun And Rewarding Experience. Not Only Will You Be Able To Create A Great-looking Post, But You'll Also Be Able To Help Spread Awareness About Important Health And Medical Topics. In Addition, This Will Help You To Better Promote Your First Aid Services To Potential Customers.
Some Tags - photoshop banner design,medical banner,banner design in photoshop,banner design,photoshop tutorial,social media banner design in photoshop,banner design hindi,health banner design,photoshop,hospital banner,social media banner design,banner design tutorial,web banner design,photoshop tutorials,sale banner design in photoshop,banner design in photoshop tutorial,medical banner design psd making,social media post design,health banner,digital grow up,Health & Medical Post Design In Photoshop,First Aid Social Media Banner Design
Some Important Information About Project
File Size: Height 1200pixels Width 1200pixels
File Type: PSD.
Resolution: 72 Pixels/Inch
Color Mode: RGB, 8 Bit
Background Contents: White
Steps For Designing The Project
- First, Open Adobe Photoshop And Create A New Document.
- Select The File Option From The Menu Bar Then Click On The New Option For Creating A New File
- Select The Post Size Width 1200 Pixels, Height 1200 Pixels. This Is The Best Post Size For Facebook As Well As Instagram.
- In The Next Step Draw A Rectangle Shape For The Post Background. Set Gradient Fill Color It's Ratio Is #23c2b8 & #3a7bd9
- Draw A Rectangle With The Help Of The Shape Tool. Set That Rectangle Outer Of The Post Set Its Fill Color Off And Stroke Color White, Stroke Size 3pt & Stroke Type Is Dashed.
- Set Company Logo At The Top But The Aligned Center Of The Post.
- In The Next Step, Select Text Tool Add Some Title Text In The Post, We Add Some Title Like First Aid Medical Presentation. Font Style: Gotham Bold, Font Size: 50pt (bold), Text Color: White, Align Text Center Of The Post
- Draw One Thin Rectangle To Highlight The Title. Set That Rectangle At Bottom Of The Title. Rectangle Size: Width 627, Height: 4px, Fill Color: White, Stroke: Off
- To Represent Your Product Or Service Add Some Informative Text In Your Post. Set That Information After The Title. Information Text Style: Gotham Bold, Font Size: 20pt, Text Color: White, Text-align: Center Of The Post.
- After The Product Or Service Description Draw One Rounded Rectangle To Add Some Highlighted Text Like Book Your Appointment. Fill This Text Into The Rounded Rectangle Shape. Rectangle Size: Width 605px, Height : 89px, Border-radius: 15px, Shape Fill Color: Off, Shape Stroke: 3pt, Stroke Color : White.
- Select A Shape Tool Draw A Horizontal Circle At The Bottom Of The Page And Align That Shape In The Middle Of The Post. Set Any Fill Color And Also Add Some Strokes Of The Shape. Select One Professional Image From Your Computer Clipping Mask That Image In The Shape.
- Pic A Text Tool Add Some Contact Information At The Bottom Of The Post Like: Contact Number, Company Website And More.
- In The Last Step Save Your File As A .psd And .jpg Format
_____________________________________________________________
Thank You For Using Digital Grow Up. We Are Always Trying To Provide You Best Content.
For More Support Comment Your Reviews.
Also Subsbcribe Our YouTube Channel Digital Grow Up
______________________________________________________________


0 Comments