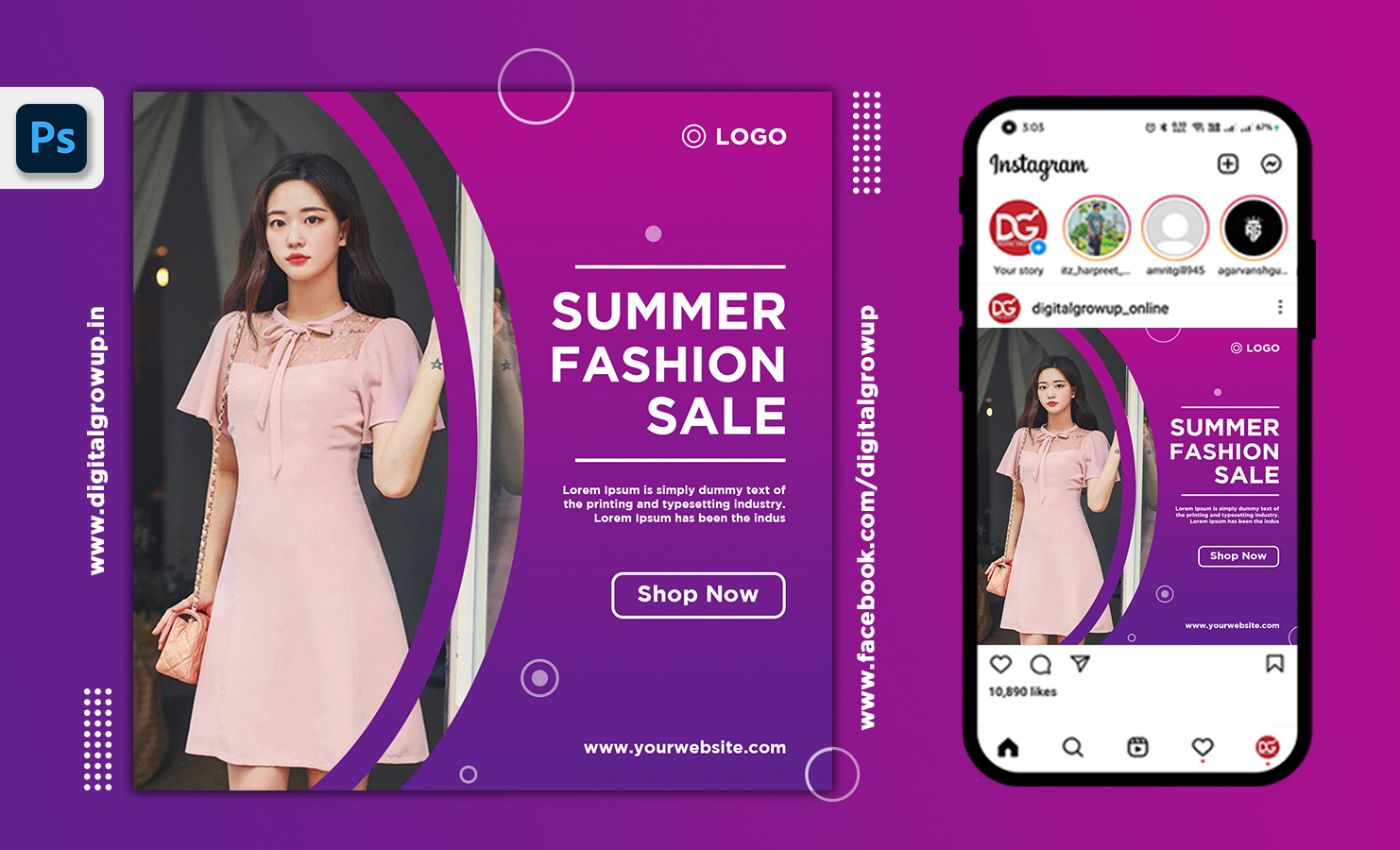
Summer Is A Time For Sales, And What Better Way To Celebrate Than By Designing Your Own Sale Banner In Photoshop? In This Blog Post, We'll Show You How To Create A Digital Banner That Will Help You Promote Your Summer Sale On Social Media. We'll Also Provide You With Some Tips On How To Create An Effective Design That Will Capture Your Audience's Attention.
Some Tags - banner design in photoshop,banner design,fashion banner design,fashion banner design in photoshop,fashion sale banner design,fashion sale banner design in photoshop,fashion sale banner,fashion poster design in photoshop,photoshop banner design,social media banner design in photoshop,photoshop tutorials,photoshop tutorial,fashion banner,photoshop,sale banner design in photoshop,photoshop tutorial banner design,how to design fashion ad banner,summer sale, fashion banner,digital grow up, digital grow up photoshop
Some Important Information About Project
File Size: Height 1200pixels Width 1200pixels
File Type: PSD.
Resolution: 72 Pixels/Inch
Color Mode: RGB, 8 Bit
Background Contents: White
Steps For Designing The Project
- First, Open Adobe Photoshop And Create A New Document.
- Select The File Option From The Menu Bar Then Click On The New Option For Creating A New File
- Select The Post Size Width Of 1200 Pixels, Height Of 1200 Pixels.
- Draw On Rectangle Shape For The Background Of The Post Whose Color Ratio Is: #5e238d & #af0f8d Linear Gradient.
- Set The Company Logo At The Top Right Corner Of The Post.
- Add Some Promotional Text Like Fashion Summer Sale Font-size: 85pt, Text Color: White, Align Text Right.
- Add Some Product Information At The Bottom Of The Title Text. Set Font Size 20pt & Font Color: White.
- Draw One Rounded Rectangle To Show Highlighted Text Like Shop Now. Set That Text Into The Rounded Rectangle Shape.
- At The Bottom Of The Post Mention, Your Website's Landing Page URL Aligns All The Text On The Right Side Of The Post.
- To Show The Product Image. Draw A Vertical Rounded Circle On The Left Side Of The Post.
- Clipping Mask High-quality Image Into The Vertical Circle Shape.
- If Your Graphic Look Like Some Extra Space Is Available In Your Post. Then Draw Some Decorative Shapes And Set Their Opacity To 30%. It Will Give A Fabulous Look To Your Graphic.
- In The Last Step Save Your File .psd Format For Future Editing Or Save Your File .jpg Format For The Image Format.
_____________________________________________________________
Thank You For Using Digital Grow Up. We Are Always Trying To Provide You Best Content.
For More Support Comment Your Reviews.
Also Subscribe Our YouTube Channel Digital Grow Up
_____________________________________________________________


0 Comments